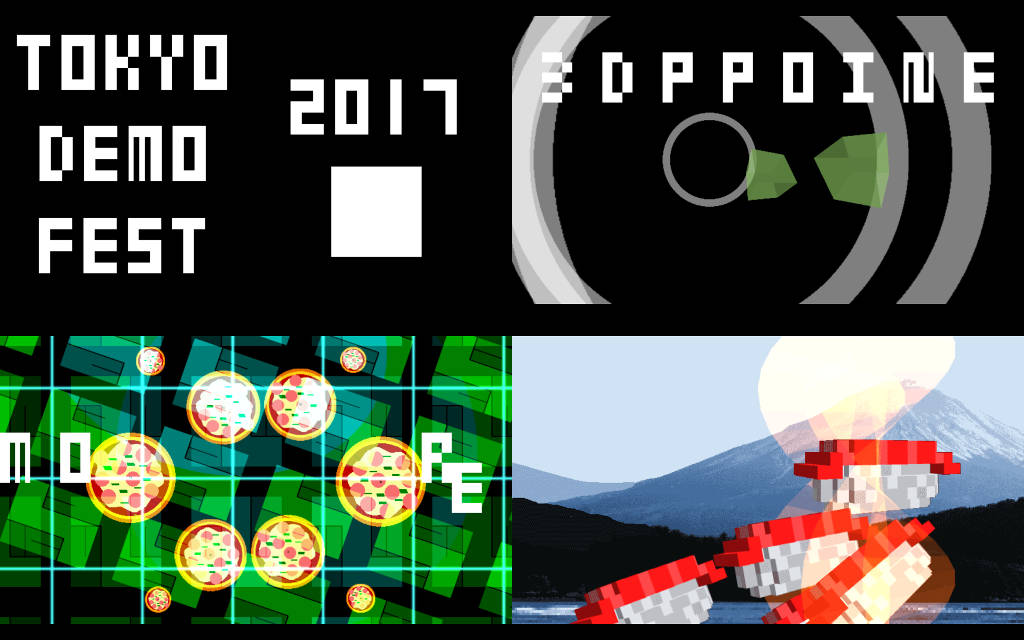
Tokyo Demo Fest 2017 Combined Demo Compo

There is one special day in a year when you can watch a live stream of a demo competition while eating your breakfast (sausages with mustard, anyone?). Thanks to the time zone difference, this happened to me on a Sunday morning, the second day of Tokyo Demo Fest 2017 party. Let’s review the releases made by our fellow demosceners from Japan.
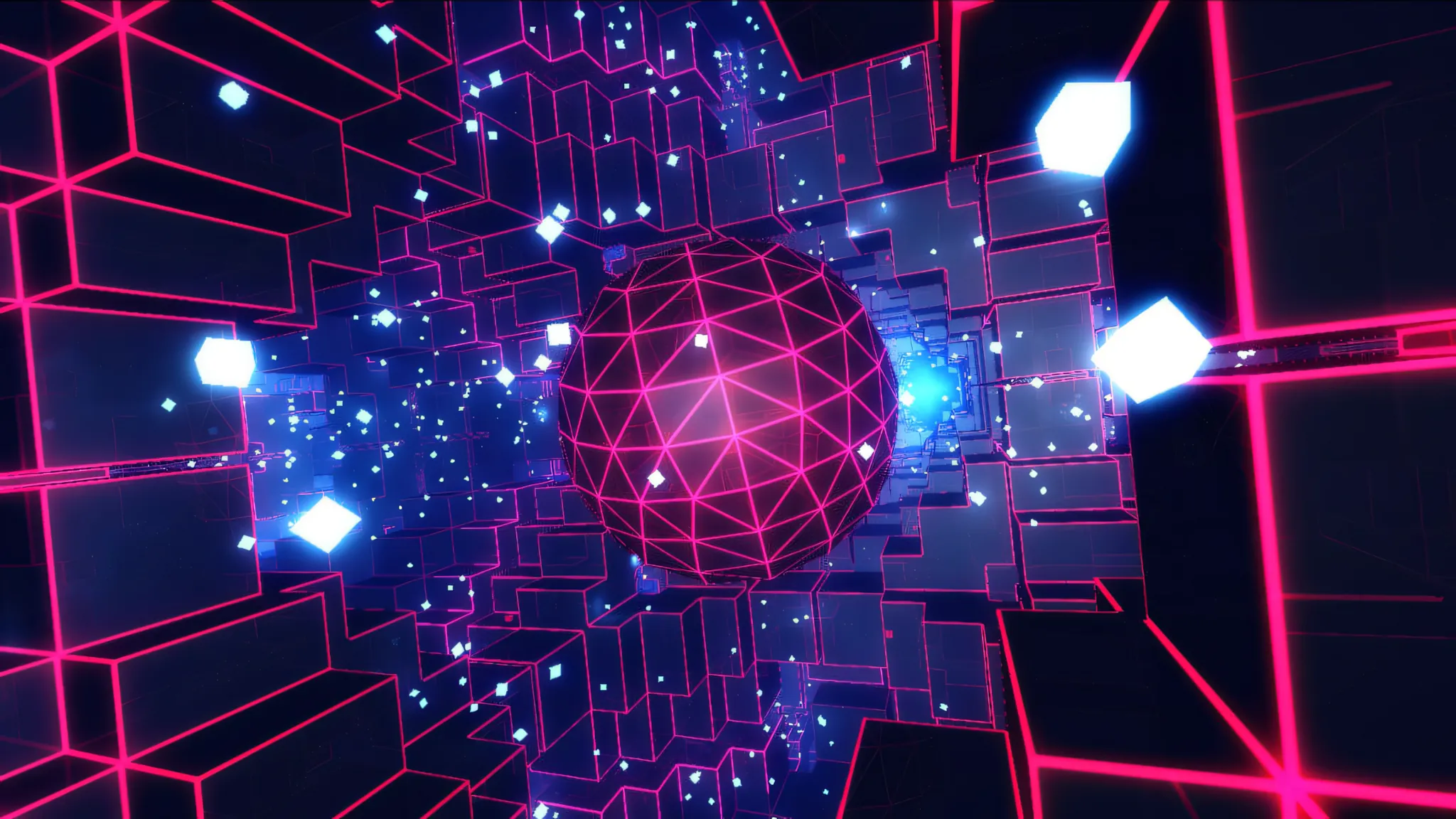
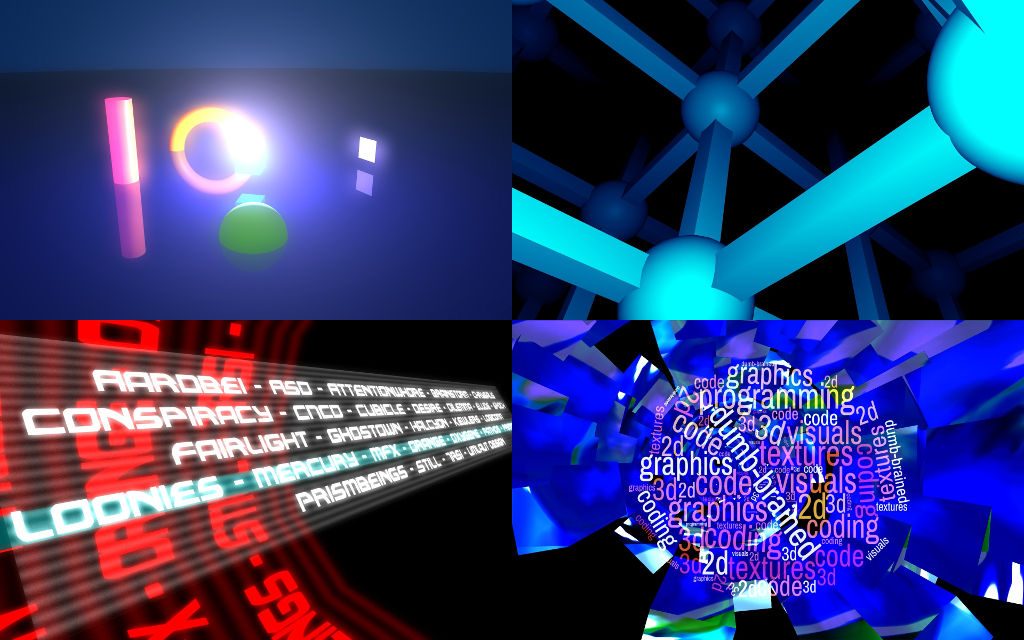
#1 – Shift by FMS_Cat
WebGL demos are gaining popularity, and “Shift” is a proof that the platform doesn’t really matter. With a good content, you can beat executable releases.
Even if it bears some resemblances to FMS_Cat’s last year [ Type ] demo, this one has more content and is more polished. It also has a very nice, minimalistic soundtrack. An interesting fact: the music is created inside a GLSL shader.
You can watch an on-line version in your browser (latest Chrome is recommended), but beware that the best quality settings can be an overkill to older graphics cards.
This is an open source demo (64 kB intro, actually), so you can take a look at its GitHub repository if you are curious how it has been done. Knowledge about distance fields and raymarching might be helpful, though.
Credits:
FMS_Cat – Code, graphics, music
Shift by FMS_Cat on Pouet
#2 – 昔 by Poo-Brain
It’s a short story about a small drone flying above planet from one base to another one. You can enjoy some nice views of mountains during this trip. The authors also implemented a day and night cycle lighting.
The soundtrack is quite simple and somehow it doesn’t sound like more advanced synth engines from other 64 kB intros. But, all of this have been squashed into 33 kB of an executable file! This is possibly just a warm-up before Revision 2017, so we can suspect that Poo-Brain will join the 64 kB intro competition this year.
If you are curious; 昔 means “the old days” or “once upon a time” (the official Poo-Brain’s translation).
Credits:
Tropical Trevor – visuals
Glow – visuals
Andro – audio
昔 by Poo-Brain on Pouet
#3 – Limbo by Melancholy
Be prepared for a powerful metal intro in this demo. I’m not sure which one of the 50+ metal sub-genres exactly it is, though. Let me know if you can classify it. UPDATE: Gargaj/Conspiracy says it’s Post-metal. Thanks!
Back to the story. It was a dark and stormy night; somewhere in a deserted place, a strange ancient ritual has begun. What it all means and are we really in hell?
The visuals are quite dark, but the colour schemes are consistent. Some camera takes are too chaotic, though. They look too random; some of them are under one second long. On the other hand, the destructions with subtle particle effects and horizontal flares look really nice.
Even if I’m not a fan of this kind of dark and depressive (or, in this case, “melancholic”) demos, and the music is not my cup of tea, it’s an interesting alternative release. I like the fact that there are many symbols, including silhouettes of people, so you can think about the meaning of it and develop your own story.
This demo utilizes OpenGL 2.0 ES, .NET Framework and Uno language (a dialect of C#).
Credits:
Simppafi – code
Sin – font
Wayward Bound – music
Limbo by Melancholy on Pouet
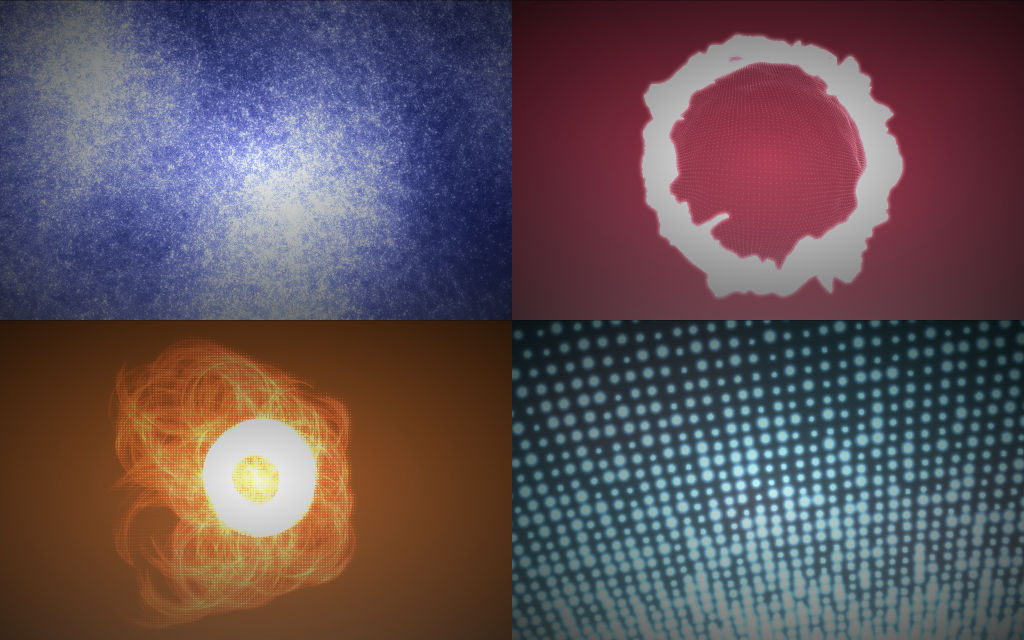
#4 – Secretion by Doxas
I must admit that I really like particle effects, so I was very happy when I saw this entry. The demo offers many scenes with particles in a different shades and sizes, forming various shapes and objects. It features a dynamic soundtrack and a good syncing to it. Colours are well chosen too.
The number of particles is impressive, but sometimes this creates big overexposured regions. Also, the vignette on top of the effects could have been a bit smaller, it makes the screen too dark.
This is another release that uses WebGL, and Doxas provided an on-line version, so you can watch it right away.
Credits:
Doxas – code
Secretion by Doxas on Pouet

#5 – TEKIT00 by はどはど
One of these demos where you have to run “Game.exe” to see it. But, if you can prepare a release in Unity 3D or Unreal Engine, why not use RPG Maker MV for this?
“TEKIT00” seems to be heavily inspired by 8-bit computers and graphics. Many scenes feature low-res fonts or “pixelized” objects. And yes, it has mandatory happy chip music as a soundtrack.
The only thing that doesn’t align with older computer’s limitations is its size. 84 MB? Come on, that’s a lot of floppies!

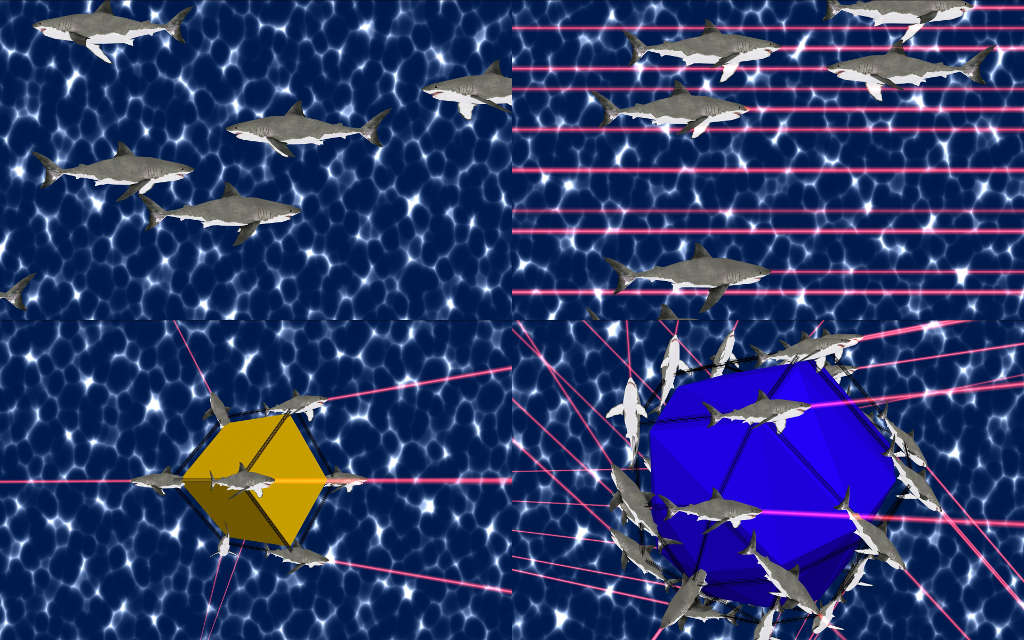
#6 – Sharks With Frickin Lasers by Wilsynth
All right, someone had to do it, in spite that they said that it cannot be done. Ladies and gentlemen, I present you sharks with frickin’ laser beams attached to their heads!
This is a very short, made for fun demo in WebGL demonstrating this evil idea. There is even a happy chip-tune music attached to it, together with an original typography.
Greggman has provided an on-line version, so you can watch it without leaving your browser.
Credits:
Greggman – code
Sharks With Frickin Lasers by wilsynth on Pouet

#7 – Payflash Revisited by Yenetrit
The first demo from Flashy seems to be a bit underrated in the final results. He prepared a “proper” demo with 8 or more different scenes inside it, so you won’t be bored by watching another one-effect release.
Among the effects, you will find some classic ones like reflections (although I think that the trick has been revealed here :), plasma and tunnels. There’s also a nice chiptune soundtrack by Triace.
One thing that bothers me is its size. 144 MB is quite much for what you see on the screen. But, on the other hand, using ready-made tools has its drawback.
Speaking of tools, “Payflash Revisited” has been created with the tooll.io. If you are new to creating real-time animations, you might want to check this tool too.
Credits:
Flashy – Code, Graphics
Triace – Music
Payflash Revisited by Yenetrit on Pouet

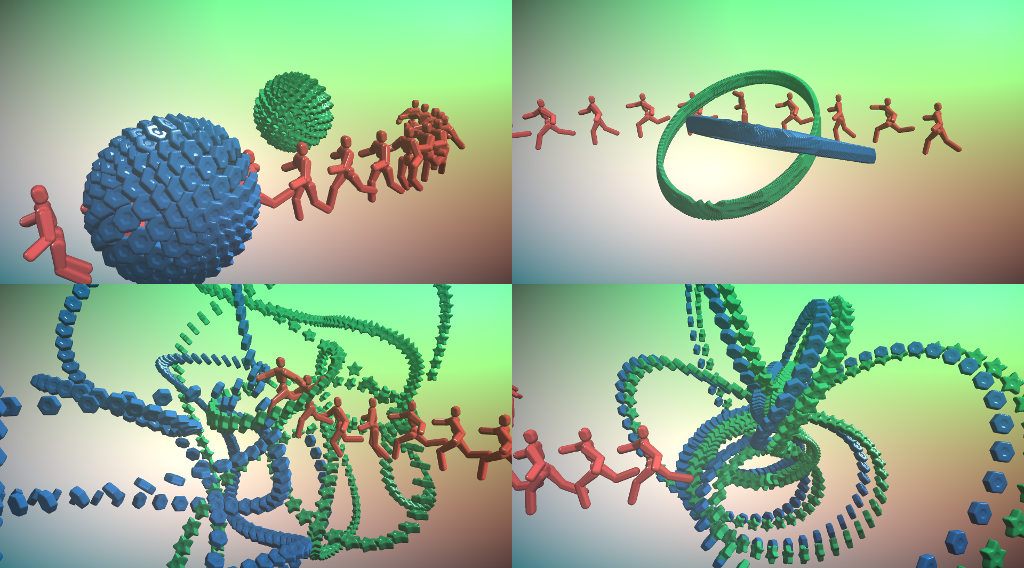
#8 – Ragdoll Train by Gaz
It’s time to visit the Aperture Science Labs to check how some weird tests are going. Let’s see how these exploding plastic elements would affect people walking in columns near them. Well, seems that they’re not harmful at all, great!
A nice thing is, that this intro simulates human movement better than some of the full-blown demos (examples have been omitted to protect the innocent :). There is also a simple, MIDI-like music in an oriental style. Somehow it revived my memories of playing International Karate on Commodore 64. Weird.
All of this have been coded inside less than 4 kB of PC executable. Well done!

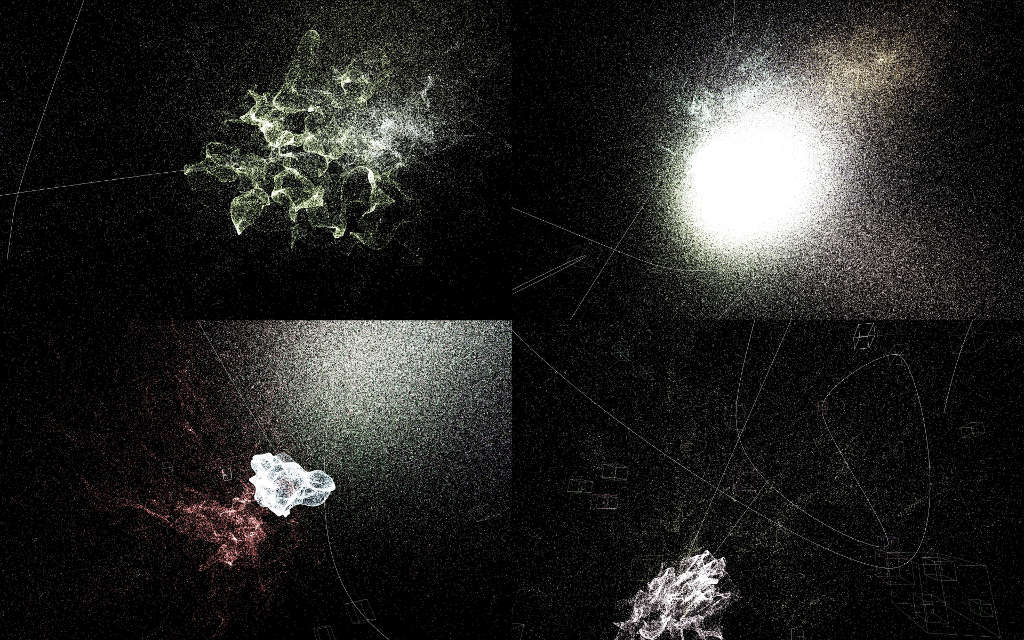
#9 – Particle by やまだよしき
As always, someone has to be the last one. In this case, it definitely doesn’t mean that it’s the worst production in the compo.
The name exactly says what we get here: a massive amount of particles exploding from the boxes touched by a spline. Various colours of the particles are mixing, creating a kind of mesmerising effect. I could watch this for hours.
Indeed, there is no music here, and that’s a pity because even a simple sound effect on a box-spline impact would improve the experience. Nevertheless, I would rank it higher.
This nice effect has been created in WebGL, so you can watch it in your favourite browser (unless it’s Lynx :).

Archived stream
If, for some reason, you cannot run these demos on your machine, you can still watch the archived stream from the demo compo. Browse this channel for other compos too!
Summary
It’s easy to notice an increasing popularity of WebGL platform. This makes demos independent of the operating system and easily watchable in a browser. On the other hand, it’s based on OpenGL ES, so it doesn’t allow to use all the advanced features of OpenGL. It also forces to publish demo’s source code (obfuscated, or not). I’m curious if this trend will continue, or was the high ratio of WebGL to binary executables only a coincidence.
For most of the sceners based in Europe and the USA, it may be difficult to visit Tokio and enter the competition. But the party’s organisers also accepts remote entries. And wouldn’t it be great to release a demo at Japanese party? Something to think about before the next edition!






Enjoyed your report!
Must admit the winner demo looks reallyawesome but I have to comment a pair of ideas in your article:
“..easily watchable in a browser..” > At a high performance/quality cost!
“…the best quality settings can be an overkill to older graphics cards.” > ..and also overkill cards sweetly running Doom2016 engine at full detail too. Confused?
No, not really, taking a look at the source code, and profiling the execution, it’s hilarious seeing that the most time critical webGL/glES functions[*] are spawned down as several calls to dozen of DirectX calls to replicate the result,..the Angle thing.
A performance mayhem: also executing the code via a virtual machined script language, does not help.
Anyway, the code is clean, straight, and concise, also a TITANIC effort from FMS_CAT (man behind this intro).
Yes, the prod looks awesome, and the music generated idea is kickass beautyness!! : Math doing the instruments and if(elapsedTime […] from a shader, and back to JS, using gl.readPixels, then soundified onto buffer.getChannelData.
Using again, gl.readPixels… :( a time critical function!!
~~_ looking forward a native(s) app(s) port.
3 S.Oes are not a lot…and the prize is worth :D
[*]Coders who knows this fact, seems to voluntarly ignore it, and becoming obsesed on optimizing a self-imposed penalty performance platform.
Thank you for an interesting comment! You’re right, the winner demo will keep busy even the newer cards. It would be nice to have some way to run these demos in a browser without an overhead of JavaScript and ANGLE.
I though about WebAssembly, but the 3D stuff is still handled by WebGL. Mozilla has recently proposed “Obsidian”, a low-Level graphics API for the web, based on Vulkan. Maybe this combination will make this possible.